Cara Membuat Footer 3 Kolom dan 4 Kolom yang Keren di Template VioMagz.
Cara membuat atau menambahkan widget footer 3 kolom atau mungkin anda ingin membuatnya jadi 4 kolom untuk pemasangan di blog sendiri agar terlihat keren sesuai keinginan kita, menambahkan icon sosial media atau box subscribe dan label pada widget footer kita, dengan cara menambahkan kode html dan css pada template blog kita, dan di sini saya akan memberikan tutorial cara membuat widget footer berdasarkan pengalaman sendiri.
Ada dua cara membuat footer 3 kolom yang responsive dan keren pada blog milik kita, cara penempatannya tidak jauh beda yang membedakan adalah lansung terisi box subscribe dan icon sosial media yang biasa di namakan widget footer bootstrap 3 kolom, dan yang ke dua system menambahkan widget secara manual, ok kita lansung saja.
Cara Membuat Footer 3 Kolom Responsive yang Keren Template VioMagz.
Cara Pertama Membuat footer 3 kolom viomagz
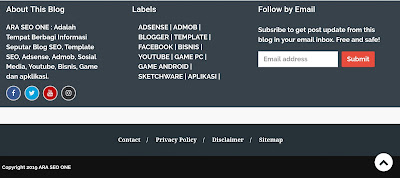
Seperti contoh gambar di atas itu adalah footer 3 kolom yang sudah di isi fiturnya tinggal anda mengganti semua email dan nama label blog milik anda. Ok lansung saja tutorialnya.Silahkan buka blog anda kemudiam masuk kepengaturan edit html sebelum menerapkan kode html dan css ada baiknya backup dulu template anda untuk menghidari hal eror, ok.
Copy file di bawah ini kemudian pastekan tepat di atas kode </head>
Css footer 3 kolom responsive keren viomagz
<style>
/* -- css footer 3 kolom --*/
#footer-wrapper {background: #fafafc;text-align: center;padding: 5px;width: 100%;color: #666;border-top: 0px solid #ddd;clear: both;font-size: 90%;margin: 0 auto;margin-top: 15px;}
.medsos a{display:inline-block;text-align:center;margin-top:10px;margin-right:5px;color:#fff;border-radius:100%;opacity:.9;border:2px solid #ddd;overflow:hidden}
.medsos a i{font-family:Fontawesome;width:32px;height:32px;line-height:32px;display:block}
.medsos a:hover{color:#fff;opacity:1;transform:rotate(360deg);}
.medsos .facebook{background:#3b5998}
.medsos .twitter{background:#00aced}
.medsos .googleplus{background:#dd4b39}
.medsos .linkedin{background:#135d95}
.medsos .youtube{background:#c00}
.medsos .instagram{background:#333}
.footer-column{position:relative;margin:0 auto;clear:both;font-size:14px;line-height:24px;overflow:hidden;text-align:left;padding: 10px 15px 0 15px;}
.footer-column h3{position:relative;overflow:hidden;margin:0 0 10px 0;font-size:1rem;padding:0 0 10px 0;color:#444;font-family: Oswald;font-weight: 500;}
.footer-menu{float:left;width:30%;margin:0 20px 20px 0}
.footer-menu p.footer2{margin:5px auto}
.footer-menu ul{margin:0 0 0 15px}
.footer-menu ul li{list-style-type:square;margin:0}
.footer-menu ul li a{color:#333}
.footer-menu ul li a:hover{color:#138be6}
#subscribe-footer{overflow:hidden;margin:0 0 20px 0;width:33.4%}
#subscribe-footer p{margin:1em 0}
#subscribe-footer .emailfooter{margin:auto;text-align:center;}
#subscribe-footer .emailfooter form{margin:0;padding:0;float:left}
#subscribe-footer .emailfooter input{background:rgba(255,255,255,1);padding:9px 12px;color:#999;font-size:14px;margin-bottom:10px;border:1px solid rgba(0,0,0,0.14);transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s}
#subscribe-footer .emailfooter input:hover{border-color:rgba(0,0,0,.34);}
#subscribe-footer .emailfooter input:focus{color:#ddd;outline:none;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6);}
#subscribe-footer .emailfooter .submitfooter{background:#e74c3c;color:#fff;margin:0 0 0 5px;font-size:14px;cursor:pointer;border:1px solid rgba(0,0,0,0.05);border-radius:3px;transition:all .3s}
#subscribe-footer .emailfooter .submitfooter:active,#subscribe-footer .emailfooter .submitfooter:hover{background:#c0392b;color:#fff;}
@media screen and (max-width:800px) {
#footer-wrapper{width:100%}
.footer-menu {width:29%;margin:0 15px 10px 0}
}
@media only screen and (max-width:768px) {
.footer-menu,#subscribe-footer{float:none;width:auto;}
}
@media screen and (max-width:640px) {
#footer-wrapper{margin:auto;border-top:1px solid rgba(0,0,0,0.1)}
}
@media screen and (max-width:480px) {
#subscribe-footer .emailfooter input{width:100%}
#subscribe-footer .emailfooter .submitfooter{margin:0}
#subscribe-footer .emailfooter form{margin:auto;float:none}
#footer-wrapper {width:100%;}
.footer-menu {margin:0;padding:0}
.footer-menu, #subscribe-footer {margin:10px 0;}
}
/* -- End css footer 3 kolom --*/
</style>
/* -- css footer 3 kolom --*/
#footer-wrapper {background: #fafafc;text-align: center;padding: 5px;width: 100%;color: #666;border-top: 0px solid #ddd;clear: both;font-size: 90%;margin: 0 auto;margin-top: 15px;}
.medsos a{display:inline-block;text-align:center;margin-top:10px;margin-right:5px;color:#fff;border-radius:100%;opacity:.9;border:2px solid #ddd;overflow:hidden}
.medsos a i{font-family:Fontawesome;width:32px;height:32px;line-height:32px;display:block}
.medsos a:hover{color:#fff;opacity:1;transform:rotate(360deg);}
.medsos .facebook{background:#3b5998}
.medsos .twitter{background:#00aced}
.medsos .googleplus{background:#dd4b39}
.medsos .linkedin{background:#135d95}
.medsos .youtube{background:#c00}
.medsos .instagram{background:#333}
.footer-column{position:relative;margin:0 auto;clear:both;font-size:14px;line-height:24px;overflow:hidden;text-align:left;padding: 10px 15px 0 15px;}
.footer-column h3{position:relative;overflow:hidden;margin:0 0 10px 0;font-size:1rem;padding:0 0 10px 0;color:#444;font-family: Oswald;font-weight: 500;}
.footer-menu{float:left;width:30%;margin:0 20px 20px 0}
.footer-menu p.footer2{margin:5px auto}
.footer-menu ul{margin:0 0 0 15px}
.footer-menu ul li{list-style-type:square;margin:0}
.footer-menu ul li a{color:#333}
.footer-menu ul li a:hover{color:#138be6}
#subscribe-footer{overflow:hidden;margin:0 0 20px 0;width:33.4%}
#subscribe-footer p{margin:1em 0}
#subscribe-footer .emailfooter{margin:auto;text-align:center;}
#subscribe-footer .emailfooter form{margin:0;padding:0;float:left}
#subscribe-footer .emailfooter input{background:rgba(255,255,255,1);padding:9px 12px;color:#999;font-size:14px;margin-bottom:10px;border:1px solid rgba(0,0,0,0.14);transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s}
#subscribe-footer .emailfooter input:hover{border-color:rgba(0,0,0,.34);}
#subscribe-footer .emailfooter input:focus{color:#ddd;outline:none;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6);}
#subscribe-footer .emailfooter .submitfooter{background:#e74c3c;color:#fff;margin:0 0 0 5px;font-size:14px;cursor:pointer;border:1px solid rgba(0,0,0,0.05);border-radius:3px;transition:all .3s}
#subscribe-footer .emailfooter .submitfooter:active,#subscribe-footer .emailfooter .submitfooter:hover{background:#c0392b;color:#fff;}
@media screen and (max-width:800px) {
#footer-wrapper{width:100%}
.footer-menu {width:29%;margin:0 15px 10px 0}
}
@media only screen and (max-width:768px) {
.footer-menu,#subscribe-footer{float:none;width:auto;}
}
@media screen and (max-width:640px) {
#footer-wrapper{margin:auto;border-top:1px solid rgba(0,0,0,0.1)}
}
@media screen and (max-width:480px) {
#subscribe-footer .emailfooter input{width:100%}
#subscribe-footer .emailfooter .submitfooter{margin:0}
#subscribe-footer .emailfooter form{margin:auto;float:none}
#footer-wrapper {width:100%;}
.footer-menu {margin:0;padding:0}
.footer-menu, #subscribe-footer {margin:10px 0;}
}
/* -- End css footer 3 kolom --*/
</style>
Masih dalam pengeditan html template, kemudia copy dan paste kode di bawah ini tepat di atas <!-- footer nav menu -->
Html footer 3 kolom responsive keren viomagz
<!-- footer 3 kolom -->
<footer id='footer-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPFooter'>
<div class='footer-column'>
<div class='footer-menu'>
<h3>About This Blog</h3>
<div class='footer2'>
Silahkan di ganti dengan Deskripsi blog anda disini
<div class='clear'/>
<div class='medsos'>
<a class='facebook' href='https://www.facebook.com/xxxx' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a>
<a class='twitter' href='https://twitter.com/xxxxx' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a>
<a class='googleplus' href='http://plus.google.com/xxxxx/' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a>
<a class='linkedin' href='http://www.linkedin.com/in/xxxxx' rel='nofollow' target='_blank'><i class='fa fa-linkedin'/></a>
<a class='youtube' href='https://www.youtube.com/user/xxxxx' rel='nofollow' target='_blank'><i class='fa fa-youtube'/></a>
<a class='instagram' href='https://www.instagram.com/xxxxx' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a>
</div>
</div>
</div>
<div class='footer-menu'>
<h3>Web Links</h3>
<ul class='footer2 line'>
<li><a href='#' target='_blank' title='Link 1'>Link 1</a></li>
<li><a href='#' target='_blank' title='Link 1'>Link 2</a></li>
<li><a href='#' target='_blank' title='Link 1'>Link 3</a></li>
<li><a href='#' target='_blank' title='Link 1'>Link 4</a></li>
<li><a href='#' target='_blank' title='Link 1'>Link 5</a></li>
</ul>
</div>
<div class='footer-menu' id='subscribe-footer'>
<h3>Follow by Email</h3>
<p>Subsribe to get post update from this blog in your email inbox. Free and safe!</p>
<div class='emailfooter'>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=xxxxxx', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='email' onblur='if (this.value == "") {this.value = "Email address";}' onfocus='if (this.value == "Email address") {this.value = "";}' type='text' value='Email address'/>
<input name='uri' type='hidden' value='xxxxxx'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitfooter' type='submit' value='Submit'/>
</form>
</div>
</div>
</div>
</footer>
<div class='clear'/>
<!-- End footer 3 kolom -->
Kode css di atas sudah di uji lansung di sini
Kemudian klik save dan lihat hasilnya, anda baru saja membuat footer 3 kolom yang keren di blog anda, kita lanjut lagi.
Cara Kedua Membuat footer 3 kolom yang keren viomagz.
Copy dan paste kode css di bawah ini tepat di atas </head>
Css footer 3 kolom responsive keren viomagz
<style>
/* -- Footer 3 kolom -- */
#arazseo{width:90%}
#arazseo .left{float:left;width:30%}
#arazseo .center{float:left;width:30%}
#arazseo .right{float:right;width:30%}
#arazseo{background:#ffffff;;background-repeat:repeat-x;background-position:top center;overflow:hidden;margin:0 auto; padding:20px 15px 0;color:#000000;border-top:5px solid #000}
#arazseo .left{float:left;width:30%}
#arazseo .center{float:left;width:30%}
#arazseo .right{float:right;width:30%}
#arazseo .left .widget,
#arazseo .center .widget{margin:0 15px 15px 0;clear:both}
#arazseo .right .widget{margin:0 0 15px 0;clear:both}
#arazseo h2{margin:0 0 10px 0;padding:0 0 5px;border-bottom:3px solid #555;text-transform:uppercase:none; position:relative; color:#000000}
#arazseo ul,#arazseo ol{list-style:none;margin:0 0 0 0;padding:0 0 0 0}
#arazseo li{margin:5px 0;padding:0 0 0 0}
#arazseo a{color:#000000}
#arazseo a:hover{color:#000000}
#arazseo h2:before {content:"";position:absolute;left:0;width:180px;height:2px; background:#07ACEC;bottom:-2px}
@media screen and (max-width:768px){
#arazseo .left{float:none;width:100%}
#arazseo .center{float:none;width:100%}
#arazseo .right{float:none;width:100%}
#arazseo .left .widget,
#arazseo .center .widget{margin:0 0 15px;clear:both} }
</style>
/* -- Footer 3 kolom -- */
#arazseo{width:90%}
#arazseo .left{float:left;width:30%}
#arazseo .center{float:left;width:30%}
#arazseo .right{float:right;width:30%}
#arazseo{background:#ffffff;;background-repeat:repeat-x;background-position:top center;overflow:hidden;margin:0 auto; padding:20px 15px 0;color:#000000;border-top:5px solid #000}
#arazseo .left{float:left;width:30%}
#arazseo .center{float:left;width:30%}
#arazseo .right{float:right;width:30%}
#arazseo .left .widget,
#arazseo .center .widget{margin:0 15px 15px 0;clear:both}
#arazseo .right .widget{margin:0 0 15px 0;clear:both}
#arazseo h2{margin:0 0 10px 0;padding:0 0 5px;border-bottom:3px solid #555;text-transform:uppercase:none; position:relative; color:#000000}
#arazseo ul,#arazseo ol{list-style:none;margin:0 0 0 0;padding:0 0 0 0}
#arazseo li{margin:5px 0;padding:0 0 0 0}
#arazseo a{color:#000000}
#arazseo a:hover{color:#000000}
#arazseo h2:before {content:"";position:absolute;left:0;width:180px;height:2px; background:#07ACEC;bottom:-2px}
@media screen and (max-width:768px){
#arazseo .left{float:none;width:100%}
#arazseo .center{float:none;width:100%}
#arazseo .right{float:none;width:100%}
#arazseo .left .widget,
#arazseo .center .widget{margin:0 0 15px;clear:both} }
</style>
Masih dalam fitur pengeditan template, copy lalu tempel kode html di bawah tepat di atas <!-- footer nav menu -->
Html footer 3 kolom responsive dan keren viomagz
<!-- Footer 3 kolom Arazseo START--> <footer id="Arazseo"> <b:section class='left section' id='left' preferred='yes'> </b:section> <b:section class='center section' id='center' preferred='yes'> </b:section> <b:section class='right section' id='right' preferred='yes'> </b:section> </footer> <!-- Footer 3 kolom Arazseo END -->
Kode ini sudah di uji disini.
Lalu kalian save dan lihat hasilnya, kini anda telah menambahkan footer widget 3 kolom di blog anda, kita lanjut lagi.
Cara Membuat Footer 4 Kolom Responsive yang Keren di Blogger template Viomagz
Css footer 4 kolom responsive template viomagz keren blogger
Sama seperti di atas copy dan paste kode css di bawah ini dan tempatkan tepat di atas </head>
<style>
/* -- css footer 4 kolom --*/
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
max-width: 950px;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 950px;
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%;
text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
text-align: left;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;
}
@media only screen and (max-width:768px) {
#lower, #lower-wrapper, #menubottom-container, #credits-wrap {overflow:hidden!important;width:100%!important;}
#lowerbar-wrapper{overflow:hidden!important;width:90%!important;padding:20px}
#credits p{text-align:center!important}
}
/* -- End css footer 4 kolom --*/
</style>
/* -- css footer 4 kolom --*/
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
max-width: 950px;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 950px;
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%;
text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
text-align: left;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;
}
@media only screen and (max-width:768px) {
#lower, #lower-wrapper, #menubottom-container, #credits-wrap {overflow:hidden!important;width:100%!important;}
#lowerbar-wrapper{overflow:hidden!important;width:90%!important;padding:20px}
#credits p{text-align:center!important}
}
/* -- End css footer 4 kolom --*/
</style>
Kemudian copy kode html di bawah ini lalu paste di atas kode <!-- footer nav menu -->
Html footer 4 kolom responsive template viomagz keren blogger
<!-- footer 4 kolom -->
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'/>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'/>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'/>
</div>
<div style='clear: both;'/>
</div> </div>
<!-- End footer 4 kolom -->
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'/>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'/>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'/>
</div>
<div style='clear: both;'/>
</div> </div>
<!-- End footer 4 kolom -->
Nah Kini anda sudah membuat footer 3 kolom atau 4 kolom yang responsive dan keren pada template VioMagz, cukup sekian dulu dari saya semoga bermanfaat.
Terima kasih sudah berkunjung di blog tutorial ini berdasarkan pengalaman yang minim, Wassalam.




gak bisa, tampilannya malah memanjang kebawah bukan kolom kesamping
ReplyDeleteCoba ini https://arazseo.blogspot.com/2019/08/panduan-membuat-widget-footer-3-kolom-responsive.html
DeleteAtau ini https://arazseo.blogspot.com/2019/08/cara-membuat-footer-responsive-dan-keren-di-blog.html
Delete